html {-ms-touch-action: manipulation; touch-action: manipulation; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} artikel, selain itu, perincian, figcaption, figur , footer, header, main, menu, nav, section, ringkasan {display: block} audio, canvas, progress, video {display: inline-block} audio: bukan ([kawalan]) {paparan: tidak ada; tinggi: 0} kemajuan {vertical-align: baseline} templat, [tersembunyi] {display: none} a {background-color: transparent} a: aktif, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: وارث} b, kuat {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} kecil {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relatif; vertical-align: baseline} sub {bawah: -. 25em} sup {atas: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} fig {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} butang, masukan, pilih, textarea {font: وارث} optgroup {font-weight: 700} butang, masukkan, pilih {overflow: visible} butang, masukan, pilih, textarea { butang margin: 0}, pilih butang {text-transform: none}, [type = button], [type = reset], [type = submit] {kursor: pointer} [dinonaktifkan] {kursor: default} butang, html [ type = button], [type = reset], [type = submit] {- webkit-display: button} button :: - moz-focus-inner, input :: - moz-fokus-dalaman {border: 0; padding: Butang 0}: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px silver solid; margin: 0 2px; padding: .35em .625em .75em} legenda {box-sizing: border-box; warna: mewarisi; paparan: meja; lebar maksimum: 100%; padding: 0; ruang putih: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [type = number] :: - butang webkit-dalaman-putaran, [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-display: textfield} [type = search] :: - butang webkit-search-cancel, [type = search] :: - webkit-search-decoration {-webkit-penampilan: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: sebelumnya, * : selepas {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size: 13px; line-height: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; transission: .15s} a: hover {color: # 08f} img, objek, embed { lebar maksimum: 100%;tinggi: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); kedudukan: mutlak! penting; tinggi: 1px; lebar: 1px; limpahan: tersembunyi} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relatif; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; lebar : auto; tinggi: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-under-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-dibawah-header, .is-header-layout-1.has-header-ad.post-layout-6 .furedured-area, .has-header-under-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-under-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.mempunyai- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (lebar maksimum: 991px) {badan: tidak (.is-header-layout-1) .has-header-under-ad.has-header-ad .top-nav-below .has-break-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-under-ad .stream-item-under-header, .single.has-header-ad: not (.has-header-bawah -ad) # content, .page.has-header-ad: not (.has-header-under-ad) #content {margin-top: 0} .has-header-ad .is-bahagian pertama {padding- atas: 0} .has-header-ad: not (.has-header-under-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {lebar: 100%; lebar maksimum: 100%; apungan: tidak ada; jelas:keduanya} @media (lebar minimum: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (lebar maksimum: 991px) {. header-layout-3 .stream- item-top {clear: both}} # latar belakang-iklan-penutup {atas: 0; kiri: 0; z-indeks: 0; limpahan: tersembunyi; lebar: 100%; tinggi: 100%; kedudukan: tetap} @media (lebar maksimum: 768 piksel) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-under-header, .hide_banner_bottom .stream-item-di atas- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widget-bekas, .hide_copyright # laman-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post_bottom .post -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-cadangan, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [kelas ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notification, body.tie-no-js .indikator-petunjuk, badan. ikat-no-js .menu-kaunter-gelembung-luar, badan.tie-no-js. pemberitahuan-jumlah-luar, badan.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-kandungan {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.kontena: selepas {content: ""; display: table; clear: keduanya} @media (min-lebar: 768px) {. container {width: 100%}} @ media (lebar min: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: keduanya} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2,. ikat-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {kedudukan: relatif; min-tinggi: 1px; padding-left: 15px; padding-right: 15px}.ikat-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {lebar: 8.33333%}. tie-col-xs-2 {lebar: 16.66667%}. tie-col-xs-3 {lebar: 25%}. Tie-col-xs-4 {lebar: 33.33333%}. Tie-col-xs-5 {lebar: 41.66667%}. Tie-col-xs-6 {lebar: 50%}. Tie-col- xs-7 {lebar: 58.33333%}. tie-col-xs-8 {lebar: 66.66667%}. tie-col-xs-9 {lebar: 75%}. tie-col-xs-10 {lebar: 83.33333% } .tie-col-xs-11 {lebar: 91.66667%}. tie-col-xs-12 {lebar: 100%} @ media (lebar min: 768 piksel) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: kiri } .tie-col-sm-1 {lebar: 8.33333%}. tie-col-sm-2 {lebar: 16.66667%}. tie-col-sm-3 {lebar: 25%}. tie-col-sm- 4 {lebar: 33.33333%}. Tie-col-sm-5 {lebar:41.66667%}. Tie-col-sm-6 {lebar: 50%}. Tie-col-sm-7 {lebar: 58.33333%}. Tie-col-sm-8 {lebar: 66.66667%}. Tie-col- sm-9 {lebar: 75%}. tie-col-sm-10 {lebar: 83.33333%}. tie-col-sm-11 {lebar: 91.66667%}. tie-col-sm-12 {lebar: 100% }} @ media (lebar minimum: 992 piksel) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {lebar: 8.33333%}. Tie-col-md-2 {lebar: 16.66667 %}. tie-col-md-3 {lebar: 25%}. tie-col-md-4 {lebar: 33.33333%}. tie-col-md-5 {lebar: 41.66667%}. tie-col-md -6 {lebar: 50%}. Tie-col-md-7 {lebar: 58.33333%}. Tie-col-md-8 {lebar: 66.66667%}. Tie-col-md-9 {lebar: 75%} .tie-col-md-10 {lebar: 83.33333%}. tie-col-md-11 {lebar: 91.66667%}. tie-col-md-12 {lebar: 100%}}. tie-alignleft {float: kiri} .tie-alignright {float: right} .tie-aligncenter {clear: keduanya; margin-kiri: auto;margin-right: auto}. lebar lebar {lebar: 100%! penting} .alignleft {float: kiri; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: keduanya; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (maks -lebar: 767px) {. alignright, .alignleft {float: none; clear: keduanya; display: block; margin: 0 auto 1.75em}}. clearfix: sebelumnya, .clearfix: after {content: "\ 0020"; display : blok; tinggi: 0; limpahan: tersembunyi} .clearfix: setelah {clear: keduanya} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -kontainer {kedudukan: relatif; limpahan: tersembunyi} # tali-pembungkus {latar belakang: #fff; kedudukan: relatif; z-index: 108; tinggi: 100%; margin: 0 auto} .container-wrapper {latar belakang: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (lebar-lebar: 991px) {# content {margin-top: 15px}}. -Tempat-laman web {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171,171,171, .5)} @media (min-lebar: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-lebar: 992px) {. dibingkai -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (lebar minimum: 992px) {. layout-border # tie-container {margin: 25px} .border-layout: selepas, .border-layout: sebelum {latar belakang: mewarisi; kandungan: ""; paparan: blok; tinggi: 25px; kiri: 0; bawah: 0; kedudukan: tetap; lebar: 100%; z-indeks: 110} .border- layout: sebelum {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {kiri: 25px; kanan: 25px; lebar: calc (100% - 50px)}}.theme-header {latar belakang: #fff; kedudukan: relatif; z-index: 999} .theme-header: after {content: ""; display: table; clear: keduanya} .theme-header.has-shadow {box- bayangan: 0 0 10px 5px rgba (0,0,0, .1)} .tema-header.top-nav-di bawah .top-nav {z-index: 8} .logo-baris {kedudukan: relatif} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {lebar: 100%! penting} #logo a {display: inline-block} #logo .h1-off {posisi: absolut; atas: -9000px; kiri: -9000px} # logo.text-logo a {warna : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media only screen dan (-webkit-min-device-pixel-ratio: 2), hanya layar dan ( min - nisbah moz-peranti-piksel: 2),hanya skrin dan (-o-min-device-pixel-ratio: 2/1), only screen dan (min-device-pixel-ratio: 2), only screen dan (min-resolution: 192dpi), only screen dan ( resolusi minimum: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Penting; teks-sejajar: kiri; tinggi-baris: 1} # tema-header #logo img {width: auto; max-width: 190px}} @ media (lebar maksimum: 479 piksel) {# tema-tajuk #logo img {max-width: 140px; max-height: 60px! important}} @ media (lebar maksimum: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. komponen {float: right} .components> li {posisi: relatif; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: relatif; width: 30px; text-align: center; line-ketinggian: mewarisi; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relatif; atas: 4px; max-lebar: 20px}. komponen a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: padat rgba (0,0,0, .1); lebar-sempadan: 0 1px} .components #search {posisi: relatif; latar belakang: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: mewarisi; lebar: 100%; latar belakang: 0 0; padding: 0 35px 0 13px; border-radius: 0; box-sizing: border-box; font-size: mewarisi}.komponen # carian-input: arahkan {latar: rgba (0,0,0, .03)}. komponen # carian-input: fokus {latar belakang: rgba (0,0,0, .03); kotak-bayangan: tidak ada } .components # search-submit {posisi: mutlak; kanan: 0; atas: 0; lebar: 40px; tinggi-tinggi: mewarisi; warna: # 777; latar belakang: 0 0; saiz fon: 15px; padding: 0; transisi: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; kursor: default} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-item: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; limpahan: mewarisi; tinggi-baris: 23px} .weather-menu-item .weather-forecast-day {paparan:blok; terapung: kiri; lebar: automatik; padding: 0 10px; tinggi-baris: awal} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notification {padding: 0 10px} .components .tie-cuaca-widget { warna: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponen .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-komponen-wrap {display: flex; justify-content: flex-end} @media (lebar maksimum: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; lebar: 100% } .header-layout-1 #logo {line-height: 1; float: kiri; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {paparan: jadual -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {kanan: 0} .header-layout-2 # menu-komponen-wrap {display: flex; justify-content : center} .is-header-bg-expanded # tema-header, .is-header-bg-expanded # tema-header.header-layout-1 # main-nav: not (.fixed-nav) {latar belakang: 0 0! Penting; paparan: sebaris-blok! Penting; lebar: 100%! Penting; kotak-bayangan: tidak ada! Penting; peralihan: latar belakang .3s} .is-header-bg-diperpanjang # tema-tajuk: sebelum, .is -header-bg-expanded # theme-header.header-layout-1 # main-nav: not (.fixed-nav): sebelum {content: ""; kedudukan: mutlak; lebar: 100%; kiri: 0;kanan: 0; atas: 0; tinggi: 150 piksel; gambar latar: kecerunan linear (bawah, telus, rgba (0,0,0, .5))} @ media (lebar maksimum: 991 piksel) {. is- header-bg-expanded # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {latar belakang: 0 0; kotak-bayangan: tidak ada; peralihan: latar belakang .3s}}. is-header-bg -peluang .has-latar belakang .is-bahagian pertama {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! penting } .rainbow-line {tinggi: 3px; lebar: 100%; kedudukan: relatif; z-index: 2; background-image: -webkit-linear-gradient (kiri, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); gambar latar: kecerunan linear (ke kanan, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relatif; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); lebar-sempadan: 1px 0; warna: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft,.top-nav .tie-alignright {flex-grow: 1; posisi: relatif} .top-nav.has-break-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-break-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: anak pertama: tidak (.search-bar) ,. atas- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: anak pertama: tidak (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- lebar: 0 0 1px}}. topbar-hari ini-tarikh {float: kiri; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-hari-tarikh: sebelum {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolut; latar belakang: #fff} .top-menu .menu li: arahkan>ul {display: block} .top-menu .menu li {posisi: relatif} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-lebar: 992px) {. top-nav -kotak .top-nav {latar belakang: 0 0! penting; lebar sempadan: 0} .top-nav-kotak .topbar-hari ini-tarikh {padding: 0 15px} .top-nav-boxed .top-nav {latar belakang : 0 0; lebar-sempadan: 0} .top-nav-boxed .topbar-wrapper {latar belakang: #fff; sempadan: 1px padat rgba (0,0,0, .1); lebar sempadan: 0 1px 1px; lebar: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-under-main-nav .topbar-wrapper {border-width: 1px 1px 0! penting} .top-nav-boxed.main-nav-below.top-nav-under-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {sempadan-kiri- lebar: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- lebar kiri: 1px}} .pop-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { kanan: auto; kiri: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. atas-nav-gelap .top-nav .breaking a {warna: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {latar belakang: # 2c2e32}. top-nav-dark .top-menu li: hover> a {latar belakang: rgba (0,0,0, .1); warna: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-di atas. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-break-news) ,. topbar-hari ini-tarikh, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. melanggar {float: kiri; lebar: 100%; tinggi: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; float: left; color: #fff; font-size: 12px; position: relatif} .breaking-title span {position: relatif; z-index: 1} .breaking-title span.fa {display: none} @media (lebar maksimum: 600 piksel) {. Break-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. Break-title: sebelum {content: ""; latar belakang: # f05555; lebar: 100%; tinggi: 100%; kedudukan: mutlak; kiri: 0; atas: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; posisi: relatif; padding-right: 20px} @media (min-lebar: 480px) {. control-is-aktif .ticker- wrapper.has-js {padding-right: 70px}}. ticker {lebar: 100%; tinggi: 35px; paparan: blok; kedudukan: relatif; limpahan: tersembunyi}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; teks-limpahan: elipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-dijeda {transform: none! important} .ticker-swipe {posisi: absolut; atas: 0; kiri: 10px; paparan: blok; lebar: calc (100% - 10px); tinggi: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {latar belakang-warna: # 2c2e32} .breaking-news-nav {position: absolut; kanan: 0; padding-right: 8px; list-style-type: none; ketinggian:35px} header: not (.top-nav-boxed) .mempunyai break .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Break-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; kursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: tengah ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); peralihan: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. Break-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-keluarga: "Fontawesome"}. Break-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: selepas {opacity: 1}. break-news-nav li.jnt-prev: after {content: "\ f104"}. Break-news-nav li.jnt-next: after {content: "\ f105"}. kawalan atas-bawah.Break-news-nav li: after {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: kiri} .ticker-dir-kanan .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {kedudukan: relatif; z-index: 4} .main-nav-below.top-nav-under-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {kedudukan: relatif; sempadan: 1px pepejal rgba ( 0,0,0, .1); lebar sempadan: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); kedudukan: relatif} @media (lebar min : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relatif} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- bayangan: 0 tajuk 2px 5px rgba (0,0,0, .1)}.menu ul li {kedudukan: relatif} .header-menu .menu ul a {border-width: 0 0 1px; transission: .15s} .header-menu .menu ul ul {padding-top: 0; atas: 0; kiri : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transisi: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; lebar: 20 piksel; tinggi: 2 piksel; kedudukan: mutlak; margin-atas: 17 piksel; kiri: 50%; atas: 50%; bawah: auto; kanan: automatik; transform: translateX (-50%) translateY (-50 %); latar belakang: # 2c2f34; peralihan: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: وارث} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. menu utama .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-terkini-feature-list .fa,. menu utama .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; padding: 0; lebar: 200px; kedudukan: mutlak; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. menu utama .menu-sub-kandungan a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {kedudukan: relatif} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {kanan: 0; kiri: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {kiri: auto; kanan: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {latar belakang: # 1f2024; sempadan-lebar: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. utama-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. utama-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: bukan (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {latar belakang: # 1f2024; warna: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Utama-nav-dark .mega-terkini-menampilkan-senarai: selepas {latar belakang: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {latar belakang: rgba (0,0, 0, .2)}. Utama-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-aktif, .main-nav-dark ul. cats-vertical li a: hover {latar belakang: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {latar belakang: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {warna : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {latar belakang: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-aktif , .main-nav-light ul.cats-vertical li a: hover {latar belakang: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {warna: rgba (0,0,0,.5)} # sticky-logo {overflow: hidden; float: kiri; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {posisi: relatif; vertical-align: tengah; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacity: 0; keterlihatan: tersembunyi; lebar: 0! penting ; transform: translateY (75%); transisi: transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transission: none} .theme-header: not (.header-layout-1) # main-nav: tidak ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (lebar maksimum: 991px) {# sticky-logo {paparan: tiada}}.theme-header .fixed-nav {position: fixed; width: 100%; top: 0; bottom: auto! important; z-index: 100; will-change: transform; transform: translateY (-100%); peralihan: ubah .3s; kotak-bayangan: 0 4px 2px -2px rgba (0,0,0, .1); lebar sempadan: 0; latar belakang-warna: rgba (255,255,255, .95)}. tema-tajuk-tajuk. tetap- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-lebar: 992px) {.tema-header .fixed-nav: not (.just-before-sticky) .pemimpin -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacity: 1; visibility: visible; width: auto! penting; transform: translateY (0)} @ media (lebar minimum: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {atas :46px}} @ media (lebar maksimum: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (lebar minimum: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}} .tema-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-pinin: not (.default-behavior- mod) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transisi {transisi: tidak ada} .theme-header .fixed-pined, .theme-header .default-behavior-mode.fixed-unsinned {transform: translate3d (0,0,0)} @ media (lebar maksimum: 991px) {. tema-tajuk. fixed-nav {transission: none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transisi: transform .4s easy} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -lebar: 992 piksel) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: kiri; lebar: 100%}. main-nav- kotak .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-pembungkus {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {atas: -1px} .main-nav-bawah.top-nav -below # main-nav: tidak (.fixed-nav) {bawah: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-παρακάτω.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-lebar: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. susun atur tajuk -1.main-nav-below.top-nav-under-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-bawah- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-under-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-bawah). utama -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media only screen dan (min-width: 992px) dan (lebar maksimum: 1100 piksel) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: sebelum {display: none} .main-nav .menu> li.is-icon-only> menu {padding-left: 15px; padding-right: 15px}}. -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relatif; atas: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (lebar maksimum: 991px) {# tie-wrapper header # theme-header {box-shadow: none; latar belakang: 0 0! penting} .logo- kontena, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-bayangan: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # tema-tajuk. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {lebar: 100%}}atas-nav-bawah .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-komponen-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {lebar: 100%}}atas-nav-bawah .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-komponen-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {lebar: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-komponen- bungkus, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {lebar: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-komponen- bungkus, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {lebar: 100%}}
Counter Strike Global Offensive (CS-GO) adalah salah satu permainan penembak orang pertama yang paling popular yang tersedia untuk PC dan ia adalah sekuel Counter Strike 1.6. Permainan itu sendiri tidak begitu menuntut untuk komputer dan dapat menjalankannya dengan mudah tetapi masalah kerosakan, pembekuan dan skrin hitam yang berterusan menghilangkan keseronokan.

Berikut adalah beberapa kesilapan yang serupa yang berkongsi sebab dan penyelesaian yang serupa dengan masalah mengenai kemalangan berterusan yang kami terangkan dalam artikel ini:
- CS: GO telah berhenti berfungsi: Masalah ini berlaku ketika CS: GO sama ada di pelancaran atau di tengah-tengah permainan berhenti berfungsi secara tiba-tiba, dan mungkin juga memaparkan pesan yang mengatakan "CS: GO telah berhenti berfungsi"
- CS: GO Black Screen: Kemungkinan besar disebabkan oleh GPU tetapi ini berlaku apabila skrin bertukar menjadi hitam juga dikenali sebagai KSOD, Black Screen of Death.
- CS: GO Freezing di Pertengahan Pertandingan dengan Sound Looping: Ini berlaku apabila Game membeku dan suara terus bergelung.
- CS: GO Terus Mogok: Tidak kira apa yang telah dilakukan, permainan ini mogok sama ada pada permulaan atau di tengah.
Cara Memperbaiki CS: Masalah Kerosakan GO, Pembekuan dan Skrin Hitam
Penyebabnya berbeza untuk pelbagai senario tetapi permainan biasanya tidak berfungsi tanpa kod ralat atau apa sahaja yang dapat anda analisis untuk membuat masalah itu hilang. Nasib baik, kami telah menyediakan kaedah tertentu yang boleh membantu anda menangani masalah dengan mudah!
- Penyelesaian 1: Matikan Mod Keserasian dan Padam yang Dapat Dilaksanakan
- Penyelesaian 2: Tweak Folder CFG
- Penyelesaian 2: Tambahkan Beberapa Pilihan Pelancaran
- Penyelesaian 3: Hentikan Overclocking Kad Grafik Anda
- Penyelesaian 4: Lumpuhkan Pra-Cache Steam Shared
- Penyelesaian 5: Nyahpasang Kemas kini Windows Terkini
- Penyelesaian 6: Lumpuhkan Rendering Berbilang Inti
- Penyelesaian 7: Gunakan Pemacu NVIDIA Lama
Penyelesaian 1: Matikan Mod Keserasian dan Padam yang Dapat Dilaksanakan
Sekiranya anda telah menghidupkan mod keserasian untuk Counter Strike Global Offensive sebagai sebahagian daripada proses lain atau jika dihidupkan sebagai kesan sampingan dari proses lain, anda pasti harus mempertimbangkan untuk mematikan pilihan ini dan cuba jalankan permainan sekali lagi untuk melihat apakah crash masih berlaku. Kaedah ini mungkin paling mudah jadi pastikan anda memeriksanya terlebih dahulu.
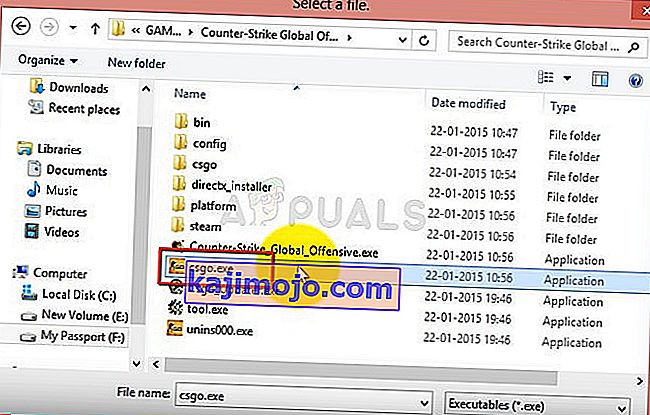
- Cari jalan pintas Counter Strike Global Offensive di Desktop atau cari yang boleh dilaksanakan yang asli yang terdapat dalam folder di mana anda telah memasang permainan.
- Anda juga boleh mencari permainan dengan mengklik butang menu Mula atau butang cari di sebelahnya dan mula menaip. Bagaimanapun, klik kanan pada yang dapat dieksekusi dan pilih pilihan Hapus dari menu konteks yang akan muncul.

- Selepas itu, buka klien Steam anda dengan mengklik dua kali ikonnya dari Desktop atau dengan mencarinya di menu Mula atau bar carian di sebelahnya.
- Navigasi ke tab Perpustakaan di klien Steam, dan cari Counter Strike Global Offensive dalam senarai permainan yang telah anda pasang di perpustakaan anda.
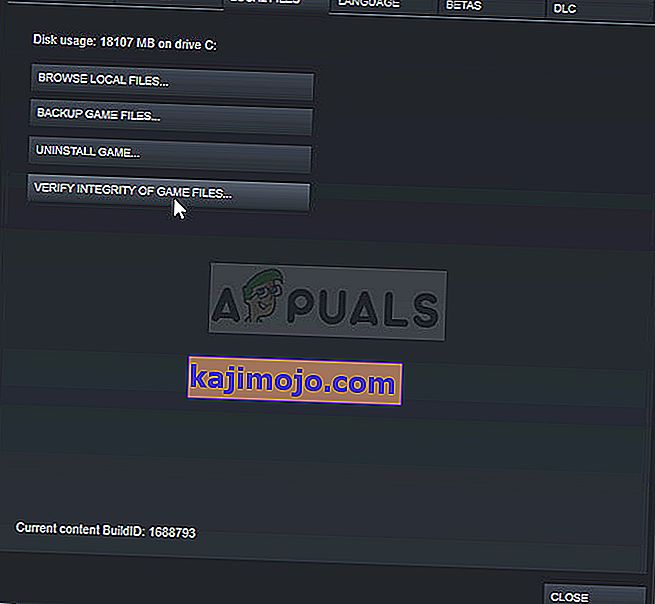
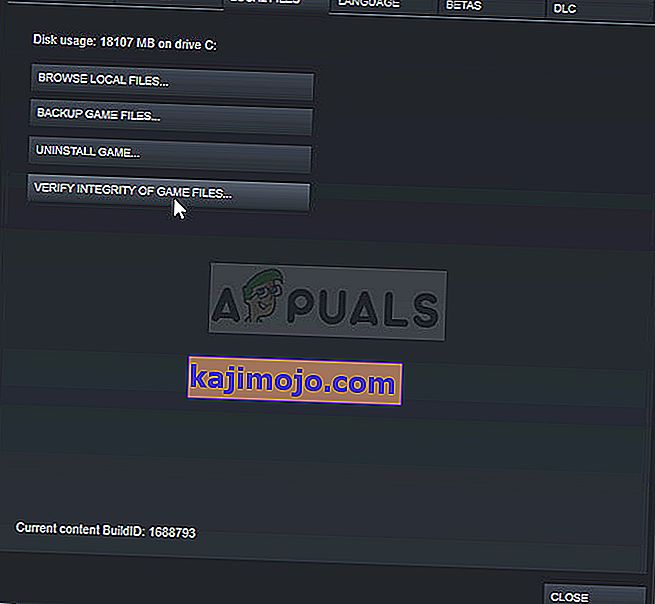
- Klik kanan pada CS: GO dan pilih pilihan Properties dari menu konteks yang akan muncul. Navigasi ke tab Fail Tempatan di tetingkap Properties dan klik butang Verifikasi Integriti Filem Permainan

- Ia akan bermula secara automatik dan akan mengimbas permainan anda untuk kehilangan fail dan memuat turun semula pelaksanaan yang baru anda hapus. Kembali ke folder yang boleh dilaksanakan di Steam >> steamapps >> common >> Counter Strike Global Offensive (jika anda menggunakan pustaka lalai).
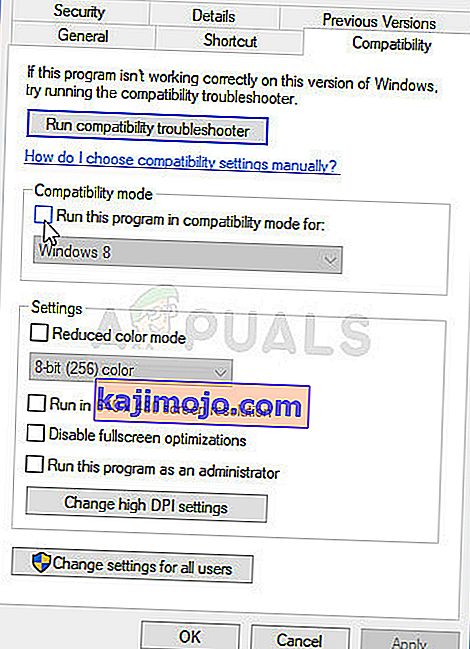
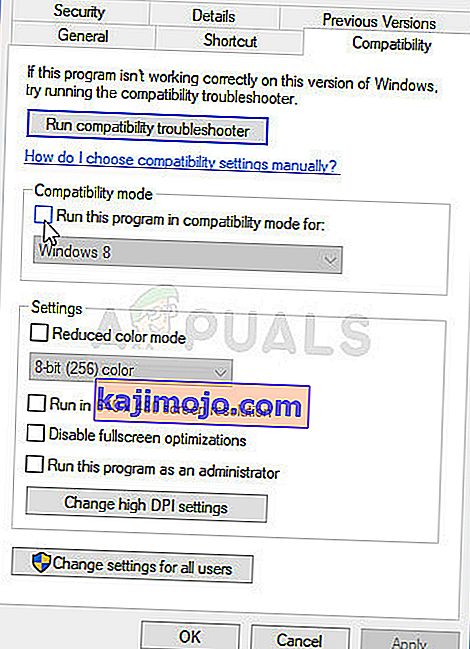
- Arahkan ke tab Keserasian di tetingkap Properties dan hapus centang kotak di sebelah pilihan "Jalankan program ini dalam mod keserasian untuk:" di bawah bahagian mod Keserasian.
- Klik pada OK atau Terapkan dan mulakan semula komputer anda hanya untuk memastikan perubahan telah berlaku. Periksa untuk mengetahui sama ada masalah itu hilang sekarang.

Penyelesaian 2: Tweak Folder CFG
Kadang-kadang perubahan dalam tetapan permainan tertentu dapat menyebabkan keseluruhan permainan berlutut dan kesalahan pasti akan berlaku. Kadang kala kemas kini permainan mengubah tetapan ini dengan cara yang tidak dapat dikendalikan oleh komputer anda dan satu-satunya pilihan anda untuk menetapkan semula tetapan ini. Terdapat dua cara untuk melakukannya:
- Navigasi ke folder pemasangan Steam anda. Sekiranya anda belum mengkonfigurasi perubahan selama proses pemasangan mengenai folder pemasangan yang diperlukan, itu haruslah Local Disk >> Files Program atau Program Files (x86).
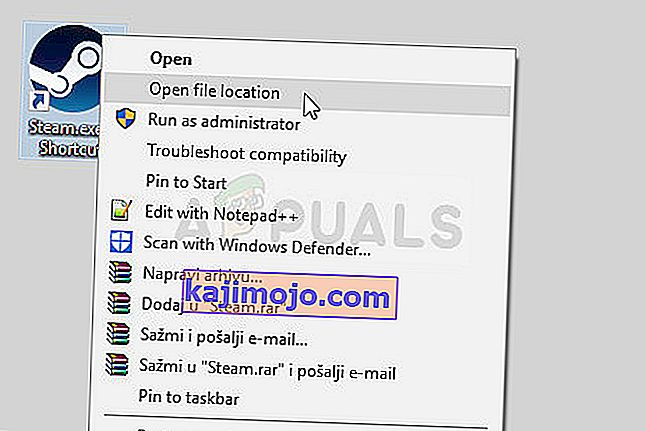
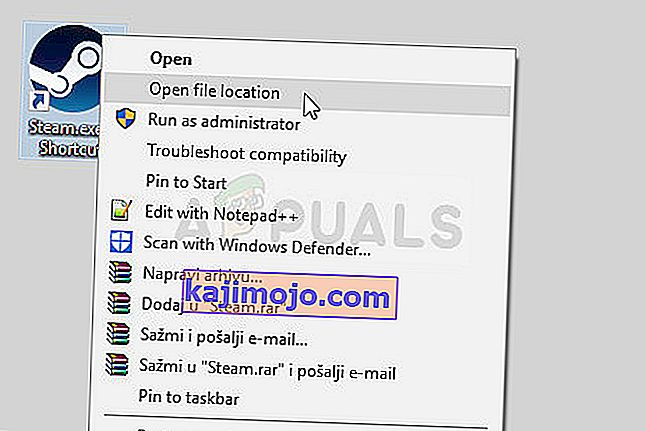
- Namun, jika anda mempunyai jalan pintas program Steam di desktop, anda cukup klik kanan padanya dan pilih pilihan Buka fail lokasi dari menu konteks yang akan muncul.

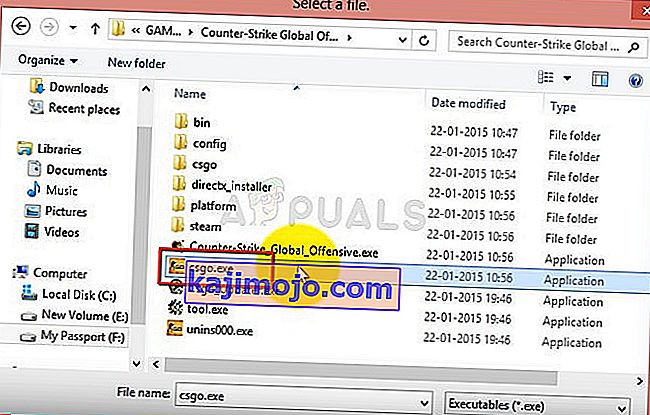
- Selanjutnya, arahkan ke steamapps >> biasa dan cari folder Counter-Strike Global Offensive. Navigasi ke folder csgo.
- Cari folder bernama cfg dalam folder csgo, klik kanan padanya, dan pilih pilihan Ganti nama dari menu konteks.
- Namakan semula folder ke sesuatu seperti cfg.old dan sahkan perubahannya. Mulakan permainan sekali lagi dan konfigurasikan tetapan anda dengan betul sekali lagi, mengelakkan kerosakan.
Alternatif:
- Navigasi kembali ke folder csgo di folder pemasangan Counter Strike dan buka folder cfg. Cari fail yang disebut "valve.rc", klik kanan padanya, pilih Ganti nama, dan ubah namanya menjadi "valve.old.rc".
- Mulakan permainan dan periksa untuk melihat apakah ralat masih muncul.
Penyelesaian 2: Tambahkan Beberapa Pilihan Pelancaran
Opsi peluncuran "autoconfig" di Steam dapat digunakan untuk menyingkirkan kedua layar hitam yang rusak dan berbagai yang mungkin muncul ketika Anda memulai permainan. Ini ditujukan kepada pengguna yang memasang permainan melalui Steam dan kaedah ini cukup mudah untuk tidak melewatkannya semasa proses penyelesaian masalah anda.
- Buka Steam dengan mengklik dua kali ikonnya dari Desktop atau dengan mencarinya di menu Mula atau bar carian di sebelahnya.

- Navigasikan ke tab Perpustakaan di tetingkap Steam, dan cari Counter Strike Global Offensive dalam senarai permainan yang anda miliki di perpustakaan anda.
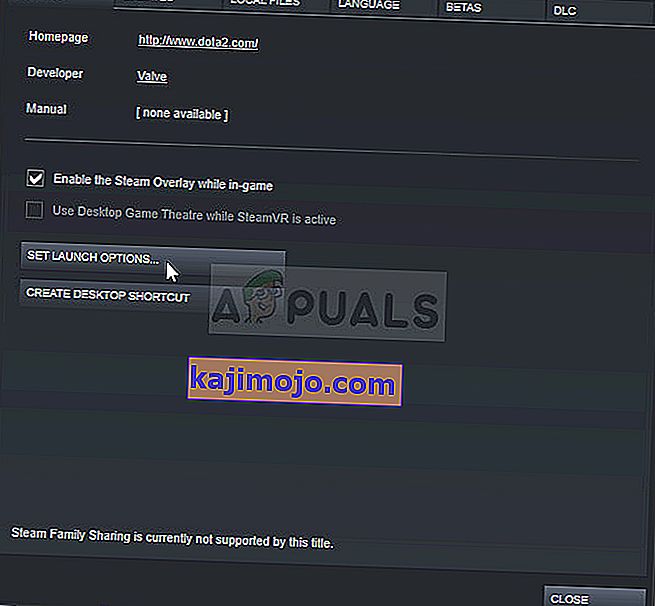
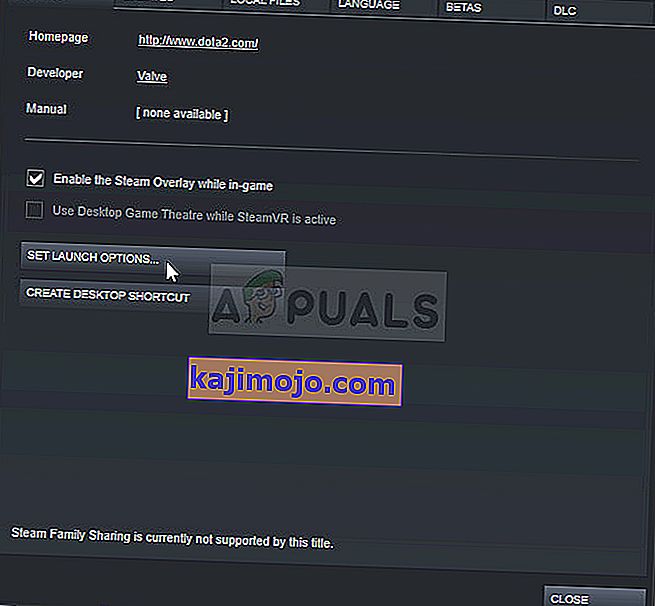
- Klik kanan pada CS: GO dan pilih pilihan Properties dari menu konteks yang akan muncul. Tetap berada di tab Umum di tetingkap Properties dan klik butang Tetapkan pilihan pelancaran.

- Ketik "-autoconfig" di tetingkap Pelancaran Pilihan. Sekiranya terdapat beberapa pilihan pelancaran dari sebelumnya di tetingkap, pastikan anda memisahkannya dengan spasi. Periksa untuk mengetahui sama ada CS: GO masih tersekat di komputer anda.
- Sekiranya kaedah pelancaran ini tidak memberikan hasil yang baik, cuba tambahkan yang ini juga: "cl_disablehtmlmotd 1"
Penyelesaian 3: Hentikan Overclocking Kad Grafik Anda
Overclocking adalah proses teknikal di mana pengguna mengubah frekuensi maksimum grafik pemproses pusat ke nilai yang lebih besar di atas tetapan kilang yang disyorkan. Ini dapat memberikan prestasi dan peningkatan kelajuan yang signifikan kepada PC anda, tetapi anda harus berhati-hati kerana terdapat situasi di mana seluruh pelantar rosak dan bahkan asap.
Beberapa CPU dan GPU pasti tidak dibuat untuk overclock dan fakta bahawa beberapa model mengatasi yang lain. Yang lebih penting lagi ialah alat yang berbeza yang digunakan untuk overclock pemproses anda (CPU atau GPU) berfungsi lebih baik atau lebih buruk bergantung pada pemproses yang sedang digunakan.
Mengembalikan frekuensi pemproses anda ke keadaan asalnya bergantung pada perisian mana yang anda gunakan untuk overclock terlebih dahulu. Intel dan AMD mempunyai aplikasi sendiri yang tersedia untuk memuat turun yang memungkinkan pengguna melakukan overclock CPU mereka tetapi mereka kadang-kadang melaksanakan tetapan overclock kilang yang diaktifkan ketika, misalnya, menjalankan CS: GO. Periksa untuk mengetahui apakah kemalangan masih berlaku semasa bermain CS: GO.
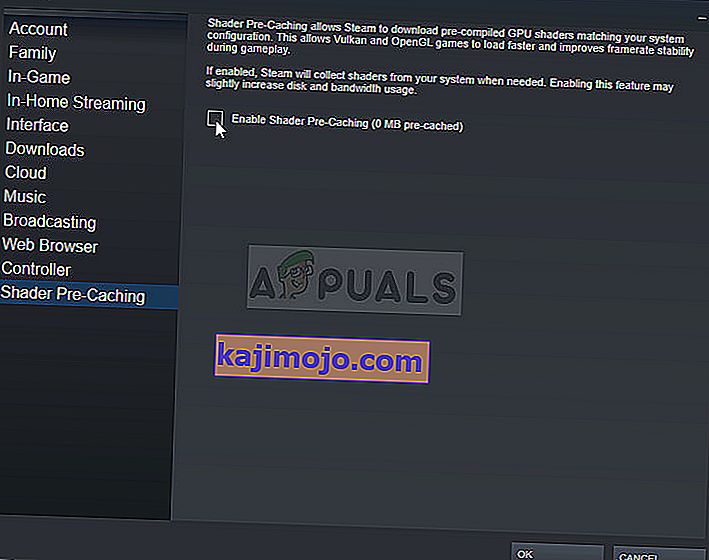
Penyelesaian 4: Lumpuhkan Pra-Cache Steam Shared
Pelanggan Steam anda kini dapat menolong anda memuatkan permainan tertentu dengan lebih pantas dan lancar. Ciri pra-cache shader baru, yang disiarkan secara langsung untuk pengguna Beta Steam pada bulan November dan kini hadir kepada semua pengguna melalui kemas kini klien terbaru, membolehkan Steam memuat turun kod shader yang telah disusun sebelumnya untuk permainan OpenGL dan Vulkan. Oleh itu, daripada menjadikan PC anda menyusun kod shader tahap tinggi menjadi versi yang dioptimumkan untuk GPU anda, Steam akan memasukkannya untuk anda sebelum anda melancarkan permainan.
Masalah sebenarnya ialah ciri-cirinya, tidak kira betapa luar biasa kedengarannya, kadang-kadang menyebabkan pelbagai permainan video mogok dan CS: GO tidak terkecuali. Terdapat banyak pengguna yang menyatakan bahawa mereka dapat menyelesaikan masalah hanya dengan mematikan tetapan ini dalam pilihan Steam.
- Buka Steam dengan mengklik dua kali ikonnya dari Desktop atau dengan mencarinya di menu Mula atau bar carian di sebelahnya.
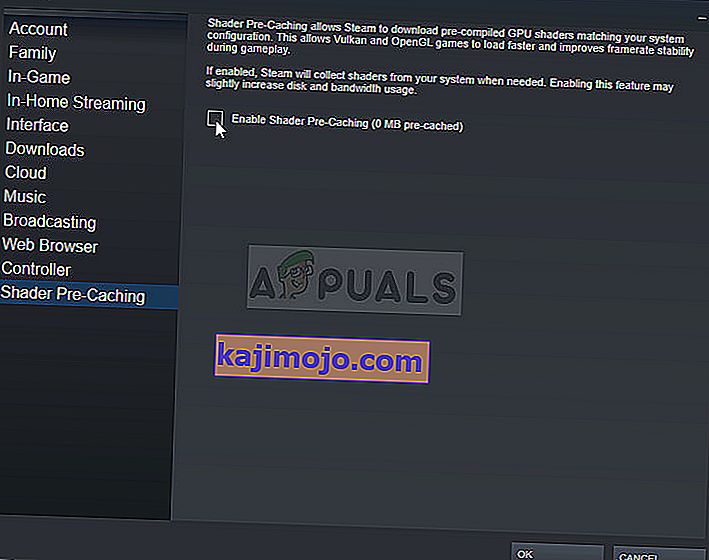
- Dari menu di bahagian atas tetingkap, klik Steam dan pilih Tetapan dari menu lungsur.

- Dari panel navigasi sebelah kiri, klik butang Shader Pre-Caching dan hapus centang kotak di sebelah pilihan "Enable Shader Pre-Caching" di sebelah kanan layar.
- Pastikan anda keluar sepenuhnya dari Steam client dengan mengklik Steam >> Exit dari menu sebelah atas atau klik kanan ikon Steam di bahagian kanan bawah skrin (system tray) dan pilih Exit. Periksa untuk mengetahui sama ada kemalangan masih berlaku.

Penyelesaian 5: Nyahpasang Kemas kini Windows Terkini
Nampaknya beberapa pengguna mulai mengalami masalah yang sama setelah Pembaruan Windows terakhir dan nampaknya telah mengacaukan tetapan dalam permainan tertentu. Ini adalah perkara yang tidak baik kerana kemas kini Windows semestinya membawa perbaikan dan peningkatan prestasi tetapi perkara terbaik yang boleh anda lakukan adalah menyahpasang kemas kini terbaru dan berharap Windows akan mengeluarkan yang baru.
- Klik butang menu Mula dan cuba buka Panel Kawalan dengan mengetiknya dan mengklik pilihan pertama di bahagian atas. Anda juga boleh mengklik ikon roda gigi untuk membuka aplikasi Tetapan kerana anda mungkin menggunakan Windows 10.
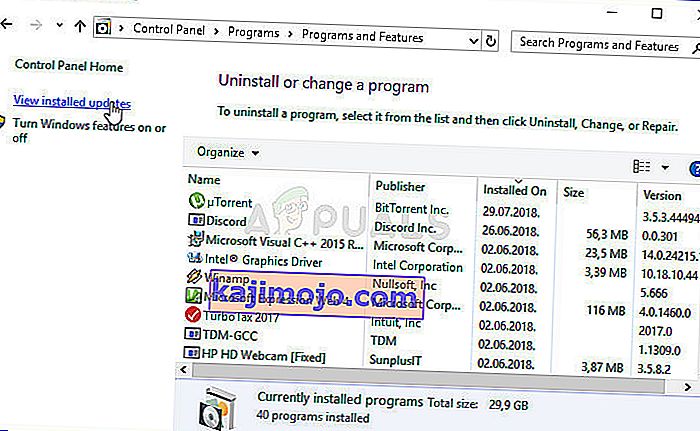
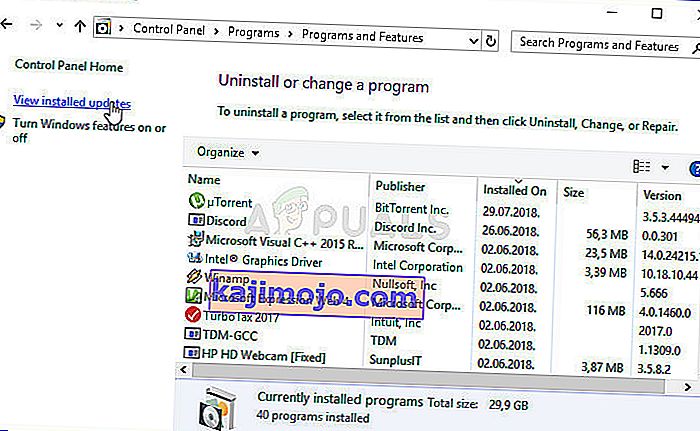
- Sekiranya anda menggunakan Control Panel, beralih ke View as: Category di sudut kanan atas dan klik Uninstall a Program di bawah Programs. Di sebelah kanan skrin, anda akan melihat butang Lihat kemas kini yang dipasang jadi klik padanya.

- Sekiranya anda pengguna Windows 10 menggunakan aplikasi Tetapan, klik butang Kemas kini & Keselamatan dan arahkan ke tab Kemas Kini Windows. Tatal ke bawah sehingga anda melihat butang Lihat sejarah kemas kini dan klik padanya.
- Skrin baru kini akan muncul dan anda akan melihat butang Nyahpasang kemas di bahagian atas jadi klik padanya.

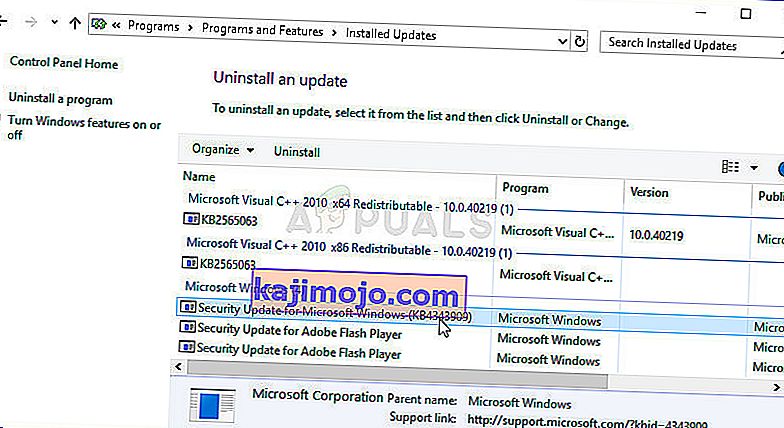
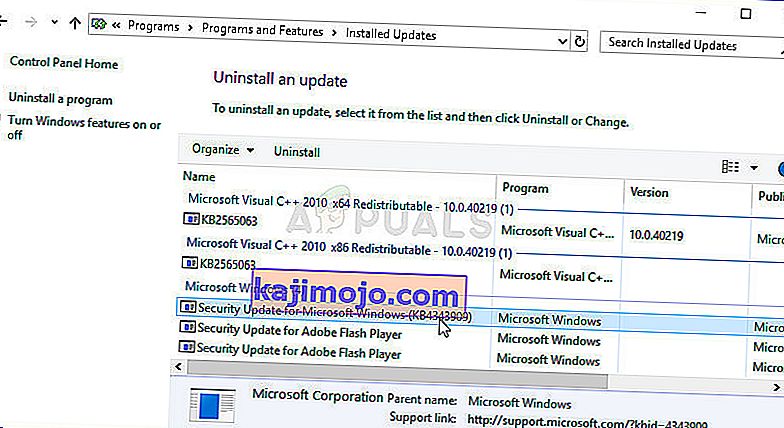
- Walau bagaimana pun, anda kini dapat melihat senarai kemas kini yang dipasang untuk komputer anda. Periksa bahagian Microsoft Windows di bahagian bawah untuk mengetahui kemas kini yang mungkin mempengaruhi permainan CS: GO anda dan menyebabkan kerosakan berterusan.
- Tatal ke kiri untuk melihat lajur Terpasang pada yang akan menunjukkan tarikh kemas kini dipasang, jadi pastikan anda menyahpasang akhir satu demi satu.

- Klik pada kemas kini sekali dan pilih pilihan Nyahpasang di bahagian atas dan ikuti arahan yang akan muncul di skrin untuk menyingkirkan kemas kini.
- Tunggu Microsoft melepaskan kemas kini baru yang harus dipasang secara automatik.
Penyelesaian 6: Lumpuhkan Rendering Berbilang Inti
Walaupun pilihan ini diharapkan dapat menjadikan pengalaman dalam permainan anda lebih mudah dan lebih lancar, bagi beberapa pengguna, ini merupakan mimpi ngeri yang sering merosakkan permainan mereka semasa pertandingan tetapi mereka tidak tahu apa yang harus disalahkan. Nasib baik, ada orang yang memutuskan untuk berkongsi penyelesaian ini dan anda pasti mencuba ini sekiranya kaedah di atas gagal.
- Buka Steam dengan mengklik dua kali ikonnya dari Desktop atau dengan mencarinya di menu Mula atau bar carian di sebelahnya.

- Navigasikan ke tab Perpustakaan di tetingkap Steam, dan cari Counter Strike Global Offensive dalam senarai permainan yang anda miliki di perpustakaan anda.
- Klik kanan pada CS: GO dan pilih pilihan Main Permainan. Setelah permainan dibuka, klik pada Pilihan dari menu teratas dalam permainan. Pilih Tetapan Video dari menu lungsur.
- Di tetingkap Tetapan Video, periksa di bawah Pilihan Video Lanjutan untuk tetapan Rendering Multicore dan klik anak panah di sebelahnya untuk menukarnya ke Dinonaktifkan. Klik butang Terapkan di skrin kanan bawah.

- Mulakan semula permainan untuk menerapkan perubahan dan periksa untuk melihat apakah kemalangan masih berlaku.
Penyelesaian 7: Gunakan Pemacu NVIDIA Lama
Pengguna telah melaporkan bahawa pemacu NVIDIA 396.24 dan 396.18 yang baru benar-benar mula menyebabkan CS: GO berterusan di komputer mereka. Ini menunjukkan bahawa yang baru tidak selalu lebih baik dan bahawa "kemas kini" kadang-kadang boleh membuat keadaan menjadi lebih buruk. Untuk mengatasi masalah ini buat sementara waktu (sehingga NVIDIA menerbitkan pemacu baru) anda boleh menggunakan pemacu 390.xx yang menjalankan permainan dengan betul.
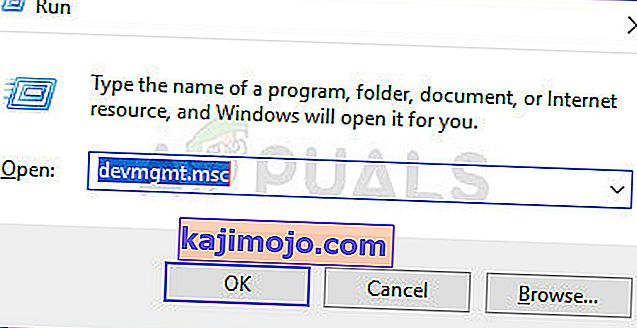
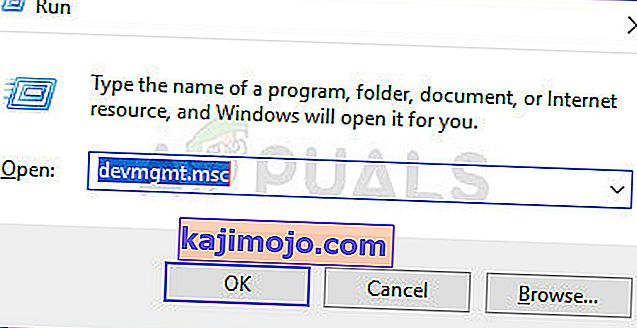
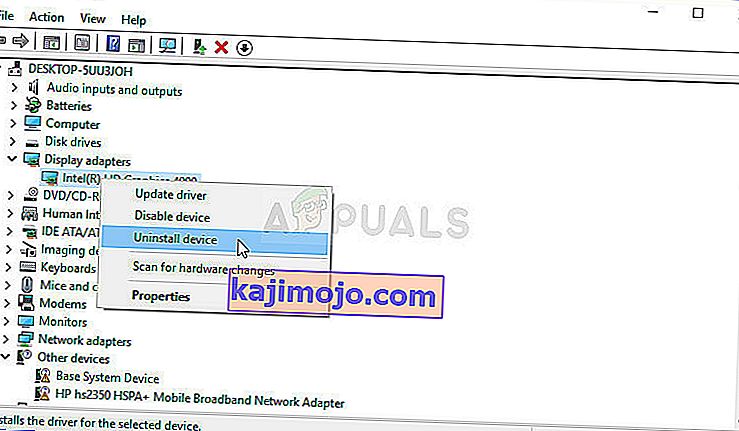
- Klik menu Start di bahagian kiri bawah desktop anda, ketik "Device Manager" dengan menu Start terbuka, dan itu akan muncul di bahagian atas jadi pastikan anda mengkliknya. Anda juga boleh mengklik Kekunci Windows dan kekunci 'R' pada masa yang sama untuk membuka kotak dialog Jalankan. Ketik "devmgmt.msc" di dalam kotak dan klik OK untuk menjalankannya.

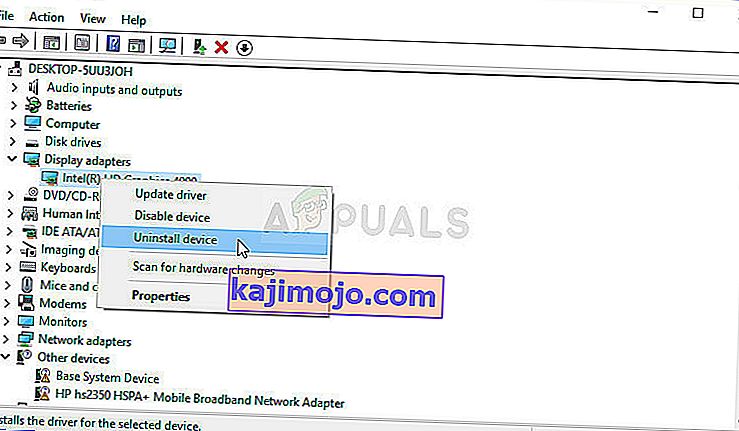
- Oleh kerana ia adalah pemacu kad grafik yang ingin anda ganti di komputer anda, kembangkan kategori Adaptor paparan, klik kanan pada kad video anda dan pilih pilihan Nyahpasang Peranti.

- Sahkan sebarang dialog yang mungkin meminta anda mengesahkan penghapusan pemacu video semasa dan tunggu prosesnya selesai.
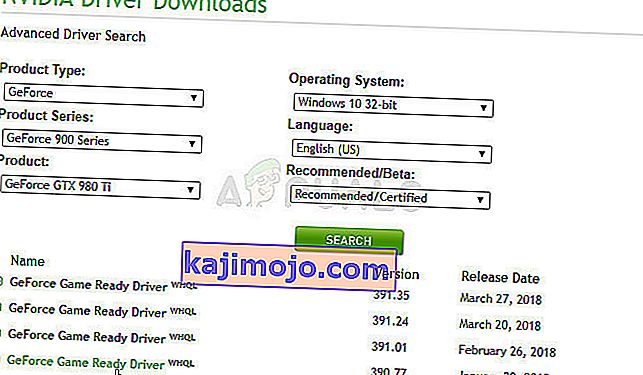
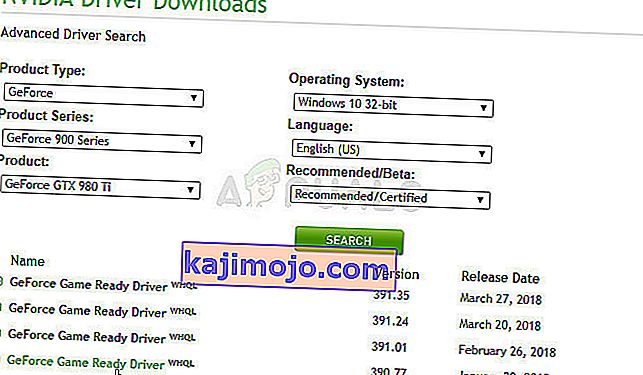
- Cari pemacu 390.xx untuk kad grafik masing-masing. Ia mesti tersedia di laman web NVIDIA tetapi anda juga harus mengumpulkan beberapa maklumat asas mengenai persediaan anda untuk memuat turun pemacu yang sesuai untuk anda. Pada pautan ini, anda akan dapat mencari halaman carian pemacu lanjutan.

- Pastikan anda mengisi maklumat mengenai kad grafik anda, sistem operasi yang telah anda pasang, dan pilih Disyorkan / Disahkan di bawah pilihan Disyorkan / Beta. Cari dan muat turun pemacu 390.xx untuk kad grafik anda.
- Cari fail yang baru anda muat turun di folder Muat turun anda, klik dua kali di atasnya, sahkan beberapa arahan keselamatan, dan ikuti arahan di skrin untuk memasang pemacu ini. Periksa untuk mengetahui sama ada CS: GO masih berlaku.