Terdapat banyak pengguna di internet yang ingin menyemak tarikh ' terakhir diubah suai ' laman web. Ini mungkin berguna semasa pengguna menganalisis laman web atau ingin mengetahui kapan laman web terakhir dikemas kini atas alasan peribadinya.

Terdapat beberapa cara yang berbeza di mana anda dapat memeriksa kapan laman web tertentu dikemas kini atau diubah. Di sini, pengubahsuaian / kemas kini bermaksud bahawa kandungan laman web atau susun aturnya telah diubah oleh pemilik atau pembangun laman web. Anda boleh menyemak tarikh yang diubah dengan serta-merta menggunakan perintah 'document.lastModified' atau anda juga boleh membuat amaran di Google untuk melakukan tugas untuk anda sehingga anda menerima pemberitahuan tepat di e-mel anda.
Bagaimana periksa bila laman web terakhir diubah suai?
Berikut adalah beberapa cara di mana anda dapat memeriksa tarikh dengan serta-merta atau menetapkan makluman dengan sewajarnya.
- Menggunakan arahan JavaScript untuk memeriksa tarikh dengan serta-merta.
- Menggunakan tajuk HTTP setelah menganalisis laman web.
- Menggunakan Peta Laman XML dengan membuka peta laman web dan memeriksa tarikh LastModified.
- Menggunakan Carian Google dengan meneruskan parameter tambahan ke mesin pencari.
- Menggunakan Arkib Internet . Tarikh terakhir yang diubah mungkin tidak tepat tetapi akan memberi anda idea kasar.
- Menggunakan alternatif pihak ketiga yang menyediakan perkhidmatan mereka secara percuma atau berbayar.
Sebelum beralih ke penyelesaian, kami menganggap bahawa anda mempunyai penyemak imbas yang betul yang terpasang di komputer anda seperti Chrome atau Firefox. Selanjutnya, URL laman web yang tepat diperlukan untuk mengunjunginya.
Kaedah 1: Menggunakan document.lastModified
JavaScript mempunyai perintah bagus yang boleh anda gunakan untuk memeriksa tarikh kemas kini terakhir dari mana-mana laman web. Ini dapat dilaksanakan dengan dua cara; sama ada anda boleh melaksanakan perintah tepat di dalam bar alamat di bahagian atas atau anda boleh membuka konsol penyemak imbas di laman web dan melaksanakan perintah di sana. Kami akan melalui kedua-dua kaedah bermula dengan bar alamat.
- Navigasi ke laman web yang ingin anda analisis. Sekarang, klik pada bar alamat yang terdapat di bahagian atas dan alih keluar semua teks dari sana.
- Sekarang ketik perintah berikut dengan tangan . Kami menemui beberapa kes di mana perintah menampal-menyalin tidak berfungsi kerana Chrome membuang kata kunci 'javascript'.
javascript: alert (document.lastModified)
- Sekarang tekan Enter . Kotak pemberitahuan JavaScript akan muncul untuk memberi anda tarikh ketika laman web terakhir diubah.
Cara lain untuk melaksanakan perintah adalah melalui konsol penyemak imbas web anda semasa laman web dibuka di latar belakang. Ikuti langkah di bawah:
- Buka laman web dan klik pada F12 atau Ctrl + Shift + J untuk mengakses alat pembangun (anda boleh meniru langkah-langkah untuk penyemak imbas lain dengan melalui dokumentasinya).
- Sekarang, arahkan ke konsol dan kemudian jalankan arahan berikut:
javascript: alert (document.lastModified)
- Seperti cara sebelumnya, tetingkap kecil akan muncul memberitahu anda tentang tarikh laman web terakhir diubah suai.

Kaedah 2: Menggunakan Peta Laman.XML
Peta laman membolehkan pemilik laman web memberitahu perayap di web bahawa beberapa URL mereka tersedia untuk di-crawl. Terdapat juga pilihan tambahan dalam peta laman yang membolehkan webmaster menyertakan maklumat lain yang berbeza seperti ketika terakhir dikemas kini atau berapa lama laman web dikemas kini dari masa ke masa (frekuensi). Kami akan memanfaatkan ini dan cuba mengekstrak tarikh terakhir yang dikemas kini menggunakan kaedah ini.
Catatan: Perlu diingatkan bahawa tidak semua laman web mempunyai tarikh terakhir diubah menggunakan peta laman. Sekiranya anda tidak dapat mencarinya, beralih ke penyelesaian lain yang disenaraikan di bawah.
- Navigasi ke laman web yang ingin anda periksa.
- Sekarang, tambahkan alamat berikut di depan alamat web yang telah anda taipkan di bar alamat.
/sitemap_index.xml
Contohnya, periksa kod berikut:
Sebelum: appuals.com Selepas: appuals.com/sitemap_index.xml
- Di sini, jadual akan muncul yang akan menyenaraikan semua peta laman web yang dimiliki oleh laman web bersama dengan tarikh terakhir yang diubah.

Catatan: Ini mungkin tidak memberikan gambaran yang tepat tetapi akan memberi idea kepada pengguna.
Penyelesaian 3: Menggunakan Archive.org
Kaedah lain yang berguna untuk mendapatkan idea ketika laman web terakhir diubah adalah memeriksa Arkib Internet. Arkib Internet (juga dikenali sebagai Mesin Wayback) dapat memberi anda idea kasar ketika laman web terakhir dikemas kini atau jika ia sering dikemas kini. Perhatikan bahawa ini tidak akan memberi anda tarikh 'tepat' ketika laman web ini dikemas kini seperti kita menggunakan JavaScript tetapi mungkin memberi anda idea kasar.
Idea di sebalik Arkib adalah bahawa ia mengambil tangkapan skrin dari laman web yang berbeza dan kandungannya melalui web dan menjimatkannya dengan masa. Anda boleh memeriksa metadata dengan mudah atau menyemak salinan laman web yang diarkibkan.
- Navigasi ke laman web rasmi Arkib dan masukkan alamat laman web di bar alamat yang terdapat di bahagian atas bersama dengan https juga.
- Sekarang, metadata akan muncul dari mana anda boleh mendapatkan idea mengenai tarikh terakhir yang dikemas kini atau anda juga boleh memilih pilihan laman web yang diarkibkan .

Kaedah 4: Membuat Makluman Google
Sekiranya anda ingin diberitahu secara langsung mengenai laman web apabila dikemas kini oleh pemilik atau pembangun, anda boleh memilih Google Alerts. Google Alerts adalah perkhidmatan yang membolehkan pengguna memeriksa perubahan kandungan. Ini biasanya berlaku ketika perayap Google merangkak laman web dan melihat kandungan tambahan ditambahkan. Kemudian, mereka akan memberitahu pengguna dengan mengirim e-mel ke alamat e-mel pengguna yang didaftarkan di Google Alerts. Perhatikan bahawa ini tidak akan memberi anda tarikh terakhir diubah tetapi akan memberi amaran masa depan jika ada pengubahsuaian yang dilakukan.
- Navigasikan ke Google Alerts rasmi Anda mungkin akan diminta untuk masuk ke dalam akaun jadi pastikan anda melakukannya.
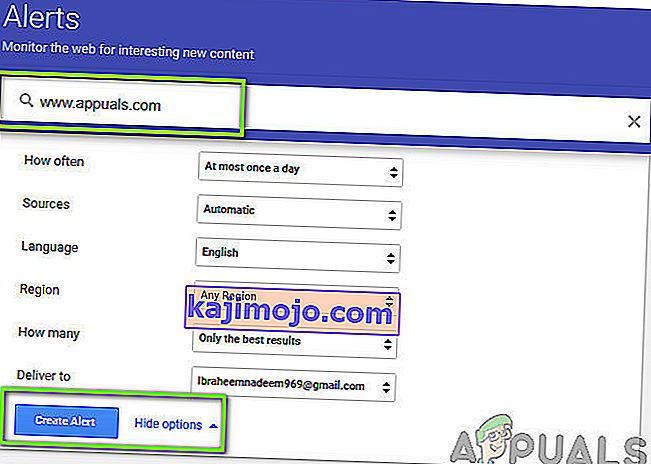
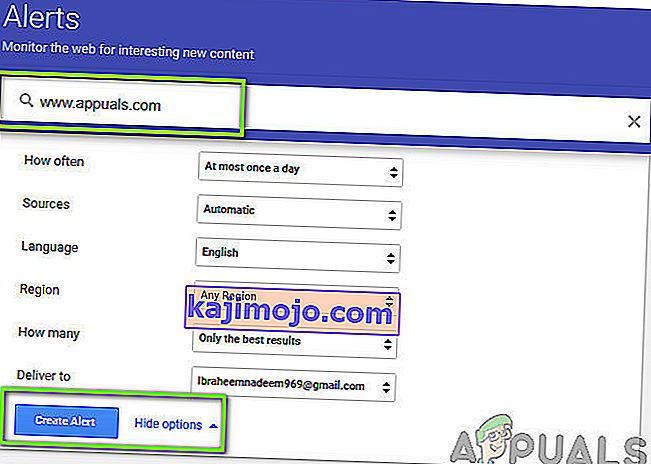
- Sekarang, anda harus membuat amaran untuk laman web. Masukkan alamat laman web di bar alamat di bahagian atas dan klik Buat Makluman .

- Anda bahkan boleh mengklik Tunjukkan pilihan untuk membolehkan anda mengubah tetapan lalai. Selepas anda membuat amaran, anda akan mendapat e-mel seperti yang terdapat di bawah mengenai kemas kini laman web. Anda boleh mengalih keluar makluman pada masa akan datang dengan mengalihkannya dari Google Alerts anda.